0.问题
mac m1下运行vue项目,报错
Error: Node Sass does not yet support your current environment: OS X Unsupported architecture (arm64)
或者
npm ERR! gyp ERR! command "/opt/homebrew/Cellar/nvm/0.39.1_1/versions/node/v16.14.2/bin/node" "/Library/project/study/vue/every_day_pages_saber/node_modules/node-sass/node_modules/.bin/node-gyp" "rebuild"
npm ERR! gyp ERR! cwd /Library/project/study/vue/every_day_pages_saber/node_modules/node-sass
npm ERR! gyp ERR! node -v v16.14.2
npm ERR! gyp ERR! node-gyp -v v7.1.2
npm ERR! gyp ERR! not ok
这个问题是当前node版本太高,而适配的node-sass并不支持arm架构导致,那么解决思路有两个:
- 降低node版本,或者寻找适配了arm架构的node-sass对应的node版本
- 寻找node-sass的替代方案
1. 用sass替代node-sass
首先向大家介绍一种最简单的方式,在介绍前要知道node-sass是做什么的,简单来说就是编译sass语法的一种工具,让sass语法变成浏览器能够识别的CSS语法
注意这里的sass语法并不是我们架构中常说的sass多租户架构。而是声明样式的一种前端语法。
node-sass可以用sass来代替,实现也很简单:
1、就是直接将package.json文件中的"node-sass": "^6.0.1"删除(这里的版本号可能会不一致,找到node-sass关键字即可)
2、然后在项目根目录下执行执行如下指令,用sass来替换
npm uninstall node sass
npm install sass
npm install
3、然后就可以运行项目了
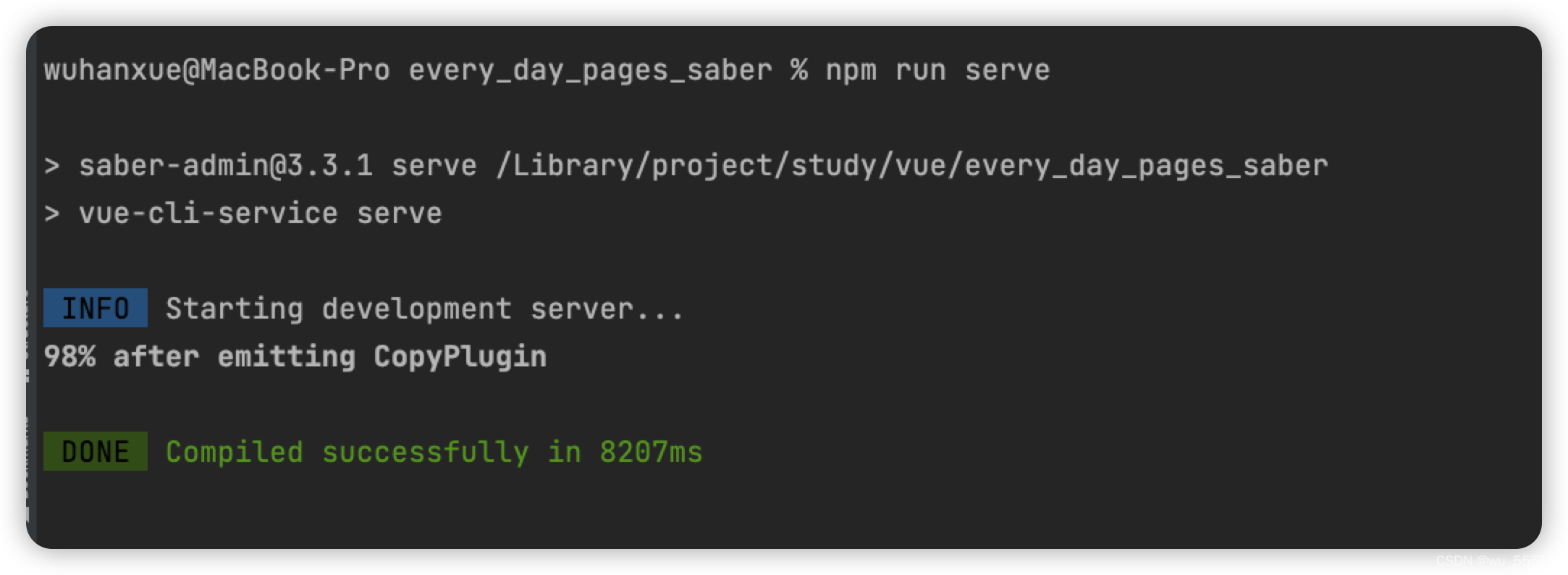
npm run serve

同时也可以在package.json中发现,已经多了一个sass的依赖
"sass": "^1.50.1"
2. 使用nvm降低node版本
1、我们直接采用homebrew来安装nvm,如果没有安装homebrew的先安装homebrew
brew install nvm
2、修改环境变量
vim ~/.zshrc
修改内容
# 这里是你自己的nvm安装路径,使用homebrew安装的都在如下路径下,只是版本不一致
export NVM_DIR="/opt/homebrew/Cellar/nvm/0.39.1_1"
[ -s "$NVM_DIR/nvm.sh" ] && . "$NVM_DIR/nvm.sh"
[ -s "$NVM_DIR/bash_completion" ] && . "$NVM_DIR/bash_completion"
3、重新加载环境变量
source ~/.zshrc
3、我当前的node版本是node16,将其降低至node14,安装node14
nvm i v14
4、查看node版本,看是否安装成功了
node -v

如果还是显示之前的版本,在项目下执行版本切换指令
nvm use v14
如果还是显示之间的版本,那么重启下电脑
4、清空之前安装过的依赖,在项目根目录下执行
rm -rf node_modules
5、重新安装依赖
npm install
如果安装失败就加上架构指定
npm install --target_arch=x64
6、重新运行项目
npm run serve
执行成功

原文地址:https://wu55555.blog.csdn.net/article/details/124264812

